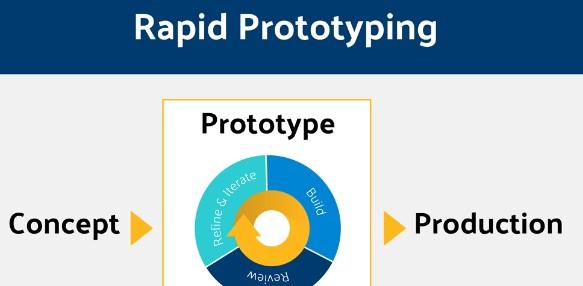
In the prototype stage, nothing is more crucial to the final product. It lets you test various elements and improve your concepts, providing an easy path from concept to actual. The process is a good start in the development process to give the designers useful insights – before too much time and money are put into a plan that is not likely to be the success it deserves. In this article, we’ll explain how phoenix web design companies are opting rapid prototyping that can benefit their development process for your product over the long term.
What is Rapid Prototyping?
With around 30000 new products launched yearly, how does your company make a mark? One of the most effective ways is to create prototyping early during the development phase. Prototyping refers to the design of non-functional or functional samples to test concepts, test designs, and get approvals.
The purpose of your concept models is to assist your team in understanding how to make your product work, what isn’t working, and what improvements could be implemented. These important insights allow phoenix web design firms to change direction depending on the need.
Also read:- How much Does It Cost To Build a Matrimonial Website?
The prototype you design can be made in various ways by experienced engineers. Thanks to the cutting-edge techniques used today, prototyping engineers can create almost anything you can imagine and transform it into a tangible product ready to be evaluated. The most commonly used prototyping tools are:
- Multi-jet fusion (MJF)
- Selective laser melting
- Stereolithography (SLA)
- CNC processing
- Injection molding
- Urethane casting
Important Points to Remember When Making Rapid Prototyping
Here are some suggestions to make a fast prototype of your application.
Identify Your Target Audience:
To create an effective app, ensure that it serves the needs of your intended users. For instance, if you want to create an app for food delivery, it is important to determine what issues the app’s core can solve. What is the difference? Can it be integrated into other applications?
Make Sketches
Draw the rough layout of your app by drawing the features. After you have your sketches, you can build these screens and add the details.
Transform those Sketches into Wireframes:
The next step in creating the prototype will be wireframing. Wireframes are described as an app outline and can look similar to lines, words, or boxes.
Make a prototype
Then, turn the wireframes into the prototype. Combine them to create the basic prototype or employ an app specifically designed for them.
Test them for quality:
Before sending your prototype to creation and finalization, check for fluency, functionality, and navigation. This will help you create the best foundation for your product and ensure high quality at all levels.
Advantages of Rapid Prototyping
In this phase, the R&D team can test the most promising ideas. They can use an initial prototype to test the core features using a panel of users. They can then assess whether the concept aligns with current consumer demand and make any necessary adjustments before launching. Rapid prototyping allows web design agency phoenix to get the most value from this phase of the development process. Collaboration with engineers with experience offers many advantages, including:
Reduced the Product Development Costs
Rapid prototyping lets you transform your idea into a test subject fast and effectively.
Early measures to save time during the development process get the process one step closer to creating a product that will yield a profit from your investments. Whether you’re a renowned international brand or a smaller firm, any cost reduction will benefit your bottom line.
Allowing Testing Functionality
The prototype you create reflects precisely how your product appears and functions. Re-testing and testing allow you to refine your concepts and transform them into successful designs that are the most likely to be successful. Does it provide a positive user experience? Do you get the desired results? Now you will be able to identify the areas requiring extra effort and determine areas of potential expansion.
Eliminating the risk of Product Failing
If the designers of your product discover significant flaws during the test phase, these flaws can be corrected before the product is released to the market. Correcting an initial prototype is much simpler than repairing a product already used by customers.
Improved user (and Stakeholder) Participation
Prototypes facilitate collaboration and provide constructive feedback from important sources. After creating a low- to medium-fidelity prototype meeting your requirements, you can make a high-fidelity model for stakeholders and users to test their ideas. This improved model allows you to gain insight from outside sources regarding your idea’s final version and helps reassure stakeholders regarding their commitment to your ideas.
Ergonomic Evaluation and Identification of the potential hazards of a product
Prototyping lets product designers discover potential safety or problems with conformity. From design to function This is the stage where you’ll be able to pinpoint the source of any risks associated with your product. Many materials are utilized in prototyping, and it is easy to determine the right combination to ensure that the final product meets your objectives.

Conclusion:
Prototyping quickly is an ideal option if you have strict deadlines or want an immediate release of your product. Utilized by numerous app companies, Rapid prototyping allows the chance to approve the business concept and determine if it is viable within a few weeks.
Writing code lines is no longer necessary in the process of designing apps. With a fraction of the final product’s price, you can take control of the prototyping process for your app. Efficient and visually appealing prototyping covers every step of the process with a comprehensive overview of your product. It allows your team members to explore different approaches and try new concepts. Rapid prototyping is crucial to ensure everyone is at the same level, reducing mistakes and speeding up development.
Also read:- write for us tech
Also read:- Technology write for us
Also read:- write for us technology blogs
FAQs
What is rapid prototyping?
In digital design, rapid prototyping is the method of continually creating a prototype of an interface and then confirming the design with stakeholders, users, and colleagues.
What are the benefits of rapid prototyping?
- Reducing Costs of Product Development.
- Allowing Testing Functionality.
- Eliminating the chance that a product will fail.
- Enhancing user (and Stakeholder) Participation.
- Evaluating ergonomically and identifying product hazards.
What’s the importance of the prototype to web designers?
The primary benefit of prototyping is that it can be used to simulate the future and real product. It will help convince buyers to purchase the item before allotting the resources required to implement it. It is possible to test the accuracy of the design before it is put into production, and you may identify design mistakes.
Author bio:
Hello, I am a professional SEO Expert & Write for us Technology blog and submit a guest posts on different platforms- we provides a good opportunity for content writers to submit guest posts on our website. We frequently highlight and tend to showcase guests.